WordPressにメディアアップロードしているとWebPをアップロードできないことに気づきました。
WebPとは
WebPとは、GoogleがWebサイトの表示速度短縮を目的として開発した静止画像フォーマットのこと。
画質が良好なレベルで、ファイルサイズを軽量化することができます。
画像が軽いことからブログサイトの読み込みの速度が速くなります。
WordPressをWebpにするメリットデメリット
メリット
- ファイルサイズの軽量化
- 軽量化によるブログサイトの読み込み速度の高速化
デメリット
- WebPに変換するプログラムが別で必要
- Windows11が標準で変換できない
- WordPressでアップロードできる拡張子に入っていない
WordPressでWebPをアップロードできるようにする
function.phpに書いて変更することでWEBPを読み込めるようになるみたいです。

約20行!WordPressでプラグインに頼らないWebP対応
こちらのブログを読んでみましたが難しいのでプラグインにすることにしました。
EWWW Image Optimizer

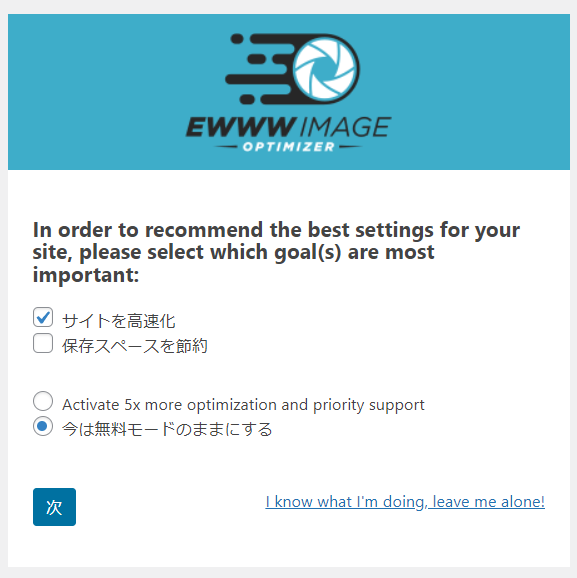
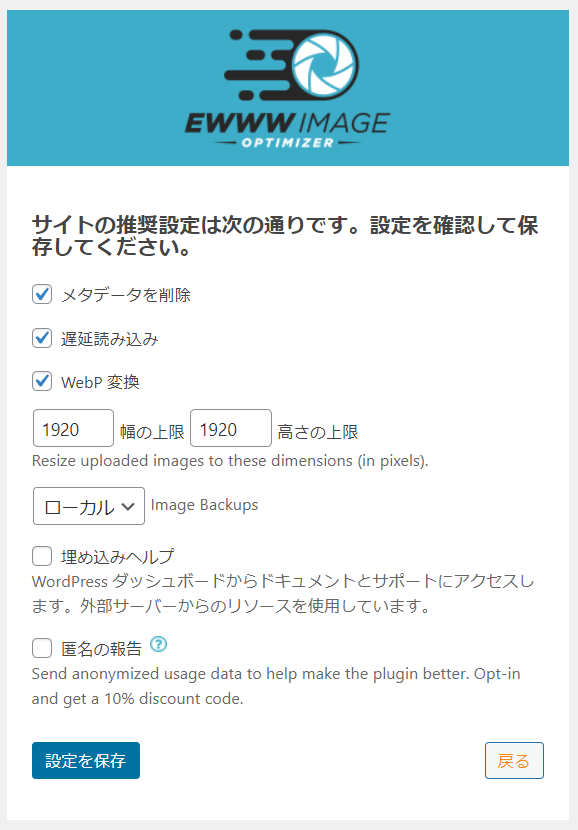
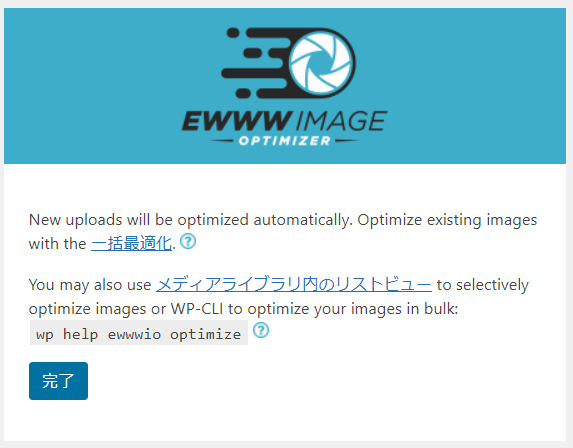
プラグインを検索してみて一番インストール数が多い、このプラグインを利用することで使えるようになりました。
ブログ開始してすぐにこれをいれたので、アップロードした画像が5つ程度だったため、無料版のままで済みそうです。
拡張子をWebP対応させるだけのもっとシンプルなプラグインでもよかったかもしれません。



一度インストールしたあとは削除してもOK
このプラグインについて有料版の無料利用ツールでした。
WordPress内の表示が標準と変わってしまうのが、プラグインを最終的には削除したのですが、WebPをアップロードしたりする機能は残っていたので、一度インストールしたあとは削除してもOKなようです。
WebP変換プログラム
WebPはGoogleが変換プログラムを無料で配布していますので、これを使っています。



コメント